Arbeiten mit den Block Tool:
Anmerkung: Zu diesem Tutorial gibt es keine Map zum runterladen, denn hier geht es nur um das Arbeiten mit Brushs. Das hat den Vorteil dass wir uns mal richtig "austoben" können und nicht darauf achten müssen, irgendwelche Fehler zu machen.
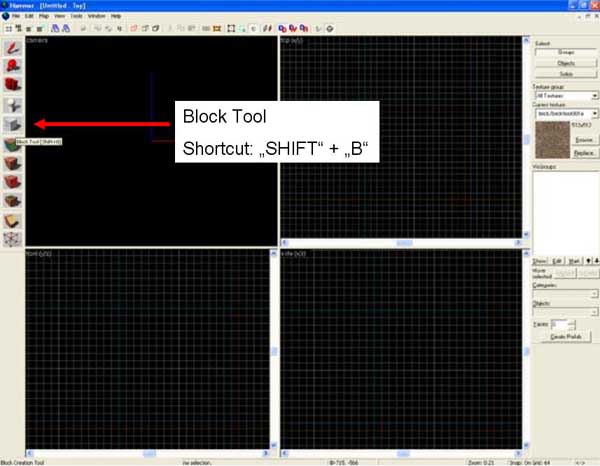
Nachdem wir nun schon etwas mit dem Block Tool gearbeitet haben, will ich hier jedoch nochmal etwas genauer auf das Tool eingehen, da die ganze Map aus solchen Blocks oder Brushs besteht. Daher nochmal zur Erinnerung, das Block Tool aktiviert man entweder mit einem Linksklick auf den Button "Block Tool" oder mit dem Shortcut "SHIFT" (und Taste gedrückt halten) und "B":

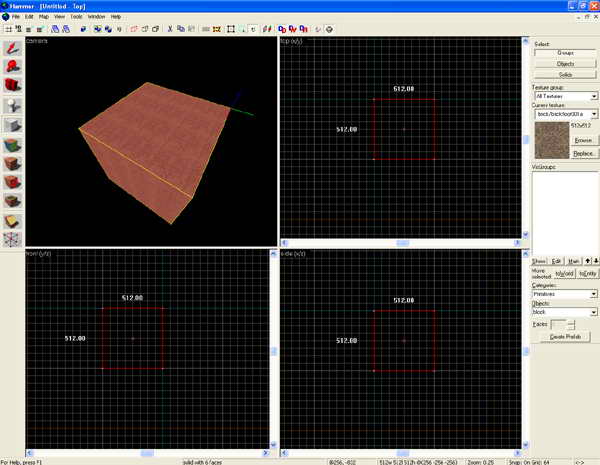
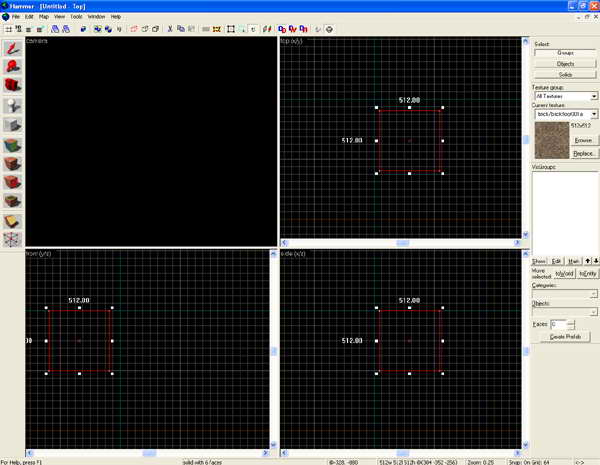
Zuerst aktivierst du nun das "Block Tool" und erstellst einen Brush mit den Maßen 512x512 Units. Dachdem du den Brush mit der "ENTER"-Taste bestätigt hast, sollte es so aussehen:

Zuerst wollen wir nun einen Brush erstellen, der kleiner ist als den, den wir jetzt sehen. Nun könnten wir ja einfach einen Brush erstellen, der kleiner ist. Das ist uns jetzt aber etwas zu einfach, denn ich will dir nämlich zeigen, wie man das Gitternetz kleiner stellen kann und somit auch feinere Brushs erstellen kann.
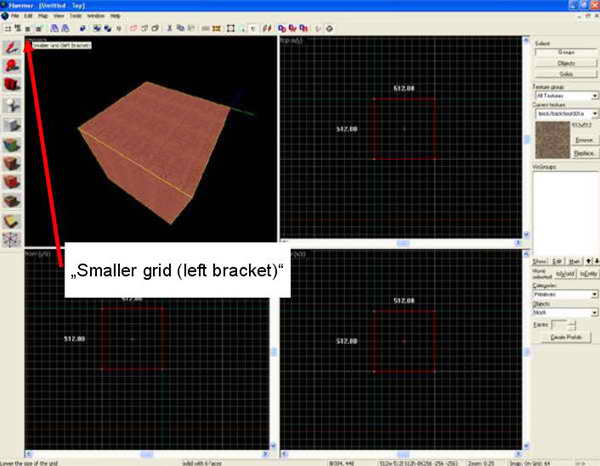
Dazu drückst du einfach 2 x mit der linken Maustaste auf den dritten Button von Links "smaller grid (left bracket)":

Mit jedem Klick sollte nun das Gitternetz in allen 2d-Fenstern kleiner werden. Übrigens kannst du den Knopf daneben "Larger Grid (right bracket)" das Gitternetz wieder größer stellen. Wenn du also 2 x auf das kleinere Grid klickst und dann 2 x auf das größere, dann ist das Grid hinterher so groß wie vorher.
Wenn du nun aber im feieren Grid einen neuen Brush erstellst, stellst du fest, dass schon das Gummiband deutlich feiner zeichnet und auch genauer. Hier ist übrigens Vorsicht geboten! Wenn du dich in einem kleinen Grid bewegst und nicht genau aufpasst, kann so leicht ein Leak zwischen 2 Brushs entstehen und schon funktioniert deine Map nichtmehr richtig. Also immer gut aufpassen und lieber nochmal nachsehen, bevor man hinterher ewig nach dem Fehler suchen muss!
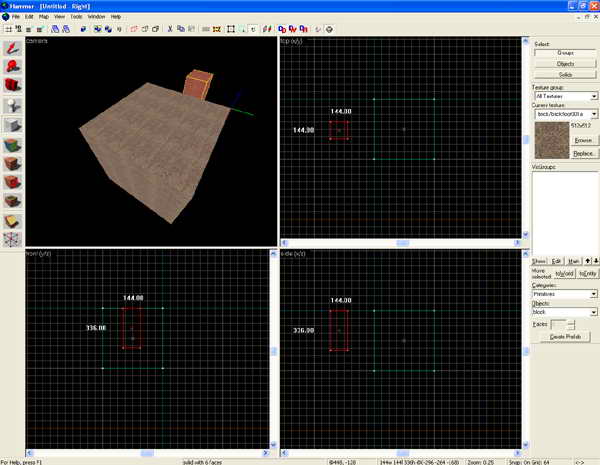
Ich erstelle jetzt in dem Grid einen Brush, der 144x144 Units lang ist und 336 Units tief ist. Wenn wir nun wieder das Grid auf die alte Ausgangsgröße bringen (2x auf larger grid klicken) können wir folgendes sehen:

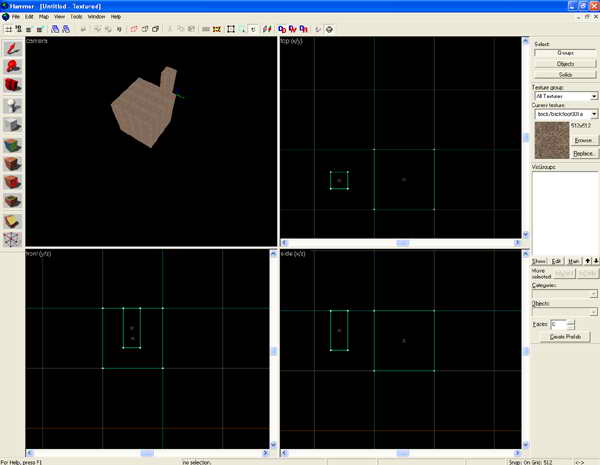
Da unser "kleiner" Brush nur 336 Units tief ist, passt er im größeren Grid nicht genau in die Kästchen, sondern er ist ein bisschen größer. Hier kannst du recht gut erkennen, dass es auch schwierig sein kann, einen Brush jetzt in einem Raum zu positionieren, wenn er nicht genau auf das Grid passt. Daher sollte man eigentlich erst die Grobarbeit erledigen, bevor man in die Feinarbeit einsteigt und in ein feineres Grid wechselt.
Nun wollen wir aber mal einen großen Brush erstellen. Dazu drückst du nun 4x mit der linken Maustaste auf den Button "Larger Grid (right bracket)". 4 mal deswegen, weil wir zunächst 2 mal drücken müssen, um ins Ausgangs-Grid zu kommen, und noch 2 mal um in ein richtig großes Grid zu gelangen:

Nun ist ein "Kästchen" im Grid schon zu einem richtigen Kasten geworden. Unser "kleiner" Brush nimmt nun nichtmal mehr ein Kästchen ein, der größere Brush passt nun genau in ein Kästchen! Das bedeutet, ein Kästchen ist nun genau 512x512 Units groß. Wenn du nun einen Brush erstellen willst, der einfach nur 3 Kästchen breit ist und 2 Kästchen tief, dann ist er schon 1536x1024 Units groß.
Nun kommen wir gleich zu unserem ersten Problem mit Brushs. Wenn du einen Brush in einem sehr kleinen Grid baust und danach in ein größeres Grid wechselst, dann kann es vorkommen, dass der Brush nichtmehr auf dem Grid sitzt, sondern etwas daneben:

Nun klicken wir im Menü auf den Menüpunkt "Tools". Hier interessieren und die folgenden 2 Punkte:
- Snap selected to grid (Shortcut = "CTRL" + "B")
- Snap selected to grid individually (Shortcut = "CTRL" + "SHIFT" + "B")
Mit beiden Funktionen kann man den Brush am neuen Grid ausrichten, d.h. der Editor versetzt den Brush so, dass er wieder genau auf den Linien des Grids sitzt. Zunächst aber will ich dir erklären, wo der Unterschied der beiden Funktionen ist.Wenn du nur einen Brush hast, den du am Grid ausrichten willst, sind die beiden Funktionen identisch.
Willst du allerdings 2 oder mehrere Brushs am Grid ausrichten, gibt es doch einen wichtigen Unterschied: "Snap selected to grid" sucht nach dem Block der sich ganz links und ganz unten in der Map befindet. Dieser Brush wird nun an der Unterseite und an der linken Seite auf das Grid gesetzt.
Nimmst du hingegen "Snap selected to grid individually", dann setzt der Editor jedes einzelne Objekt an der Unterseite und an der linken Seite auf das Grid.
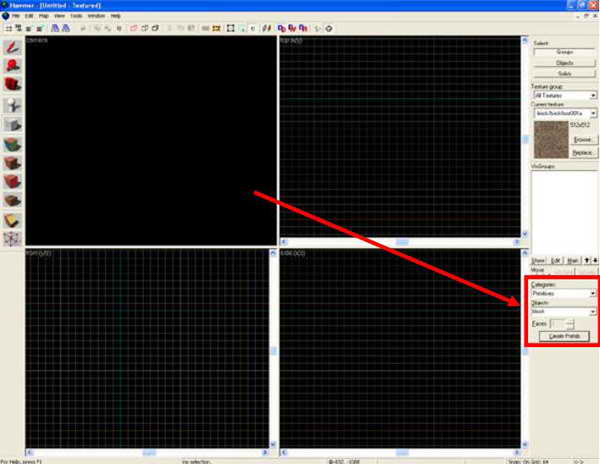
Nun wollen wir uns mal dem Kästchen rechts unten widmen:

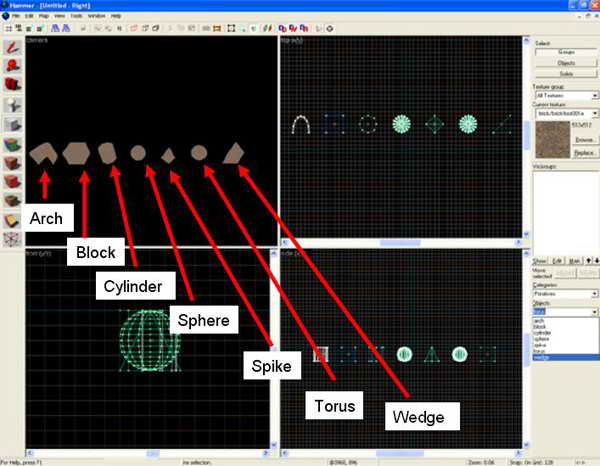
Wenn du das "Block Tool" aktiviert hast, wird auch rechts das kleine Menü aktiviert. Hier kannst du die Form wählen, wie das Objekt aussehen soll, das du erstellst. Bisher kennen wir die normalen Blocks, also Brushs. Insgesamt gibt es jedoch 7 Formen, die ich dir hier kurz vorstelle:

- Arch: Ist ein Rundbogen. Wenn du das Objekt erstellen willst, erscheint das Fenster "Arch Properties". Dieses erkläre ich dir an anderer Stelle
- Block: ein Brush, die Form kennst du ja schon aus den vorhergehenden Tutorials.
- Cylinder: Ein Zylinder. Unter der Formenauswahl kannst du die "Faces" angeben, also die Anzahl an Seiten. Je mehr Seiten du einträgst, desto runder wird der Zylinder. Aber vorsicht, das geht zu Lasten der Performance
- Sphere: Kugelform
- Spike: Stachelform
- Torus: Ringform. Wenn du das Objekt erstellen willst, erscheint das Fenster "Torus Properties". Dieses erkläre ich dir an anderer Stelle
- Wedge: Dreiecksform
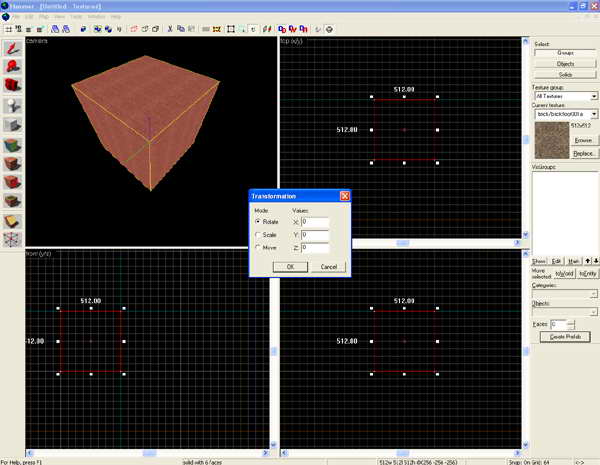
Zu guter Letzt will ich dir noch zeigen, was man sonst noch so mit einem Brush anstellen kann. Man kann Brushs nämlich auch drehen, skalieren und bewegen, und zwar mit dem "Tranformation Tool". Diesen Menüpunkt findest du unter "Tools" -> "Transform". Das ganze sieht so aus:

Hier mal eine kleine Liste, was du alles mit dem Transformation Tool anstellen kannst:
- Mit "Rotate" kannst du das Objekt drehen (um ... Grad)
- Mit "Scale" kannst du das Objekt vergrößern oder verkleinern (um das ... fache)
- Mit "Move" kannst du das Objekt bewegen (um ... Units)
je nach dem, welchen Punkt du anklickst, kannst du dann jeweils in der X / Y / Z Spalte Zahlen eintragen.
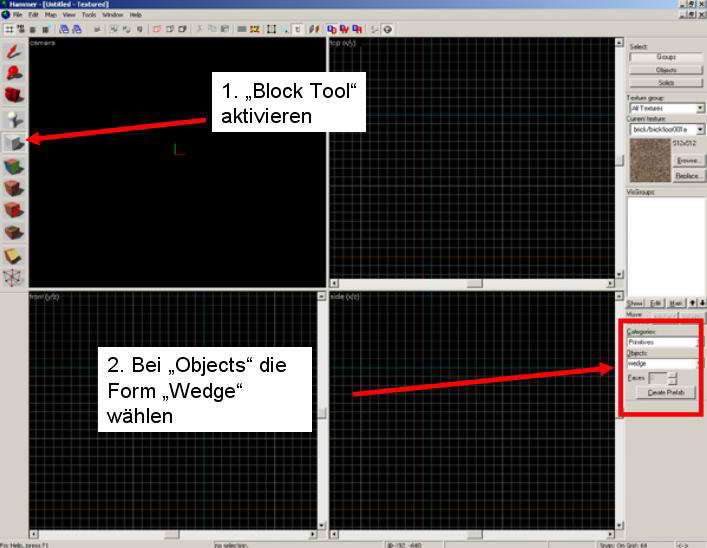
Ein Dreieck erstellen:
Dazu wechselst du zuerst in das "Block Tool". Nun wählst du rechts in dem Kasten bei "Objects" die Form "Wedge":

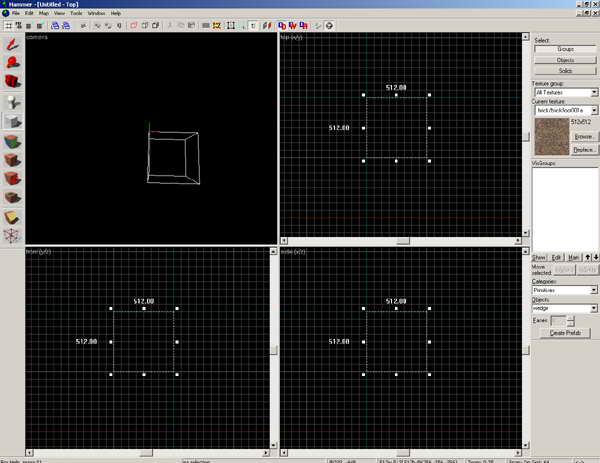
Nun ziehst du deinen Wedge so, wie du es von den Blocks gewohnt bist. Nicht erschrecken, es sieht auch jetzt so aus, als wenn wir einen ganz normalen Block erstellen würden.:

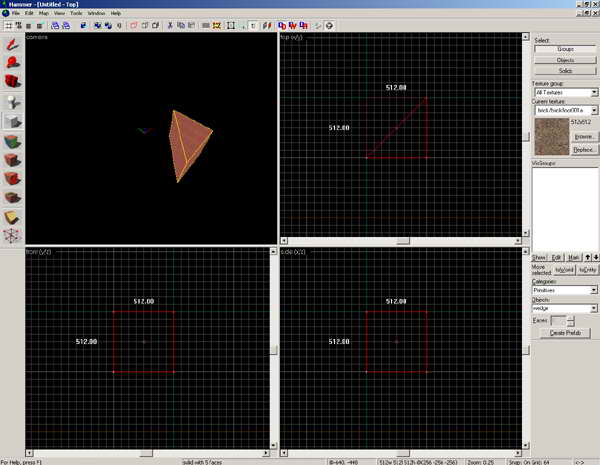
Doch nun bestätigen wir über das Drücken der Taste "ENTER" unser Wedge und schon sieht es so aus:

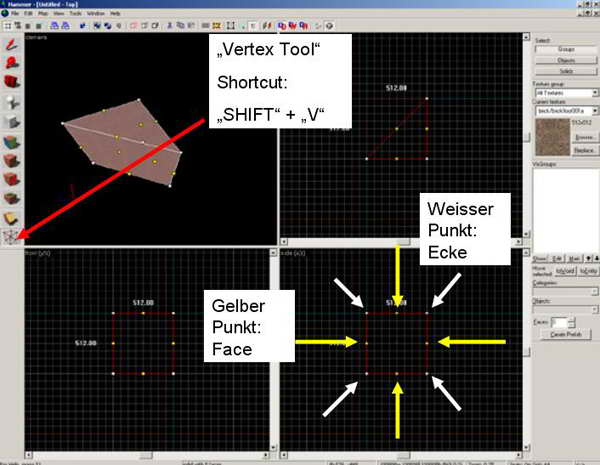
Nun wollen wir das Dreieck noch etwas spitzer machen. Dazu benötigen wir das "Vertex Tool". Hier klickst du nun 1x mit der linken Maustaste (wirklich nur einmal!). Dieses findest du hier:

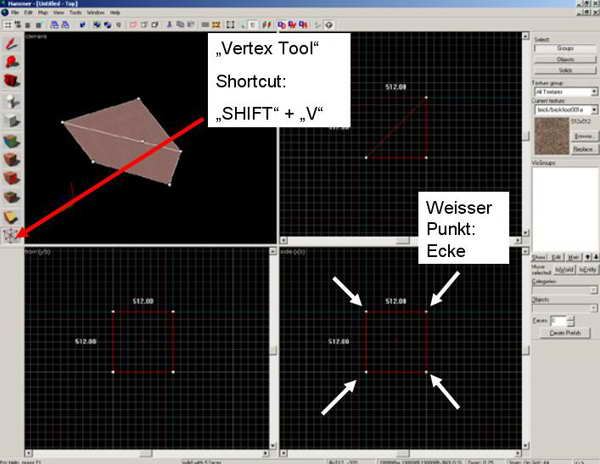
Betrachten wir nun eines der 3 2D-Fenster. Nun werden an unserem Dreieck lauter gelbe und weisse Punkte dargestellt. Jeder gelbe Punkt steht für ein Face, also für eine Seite unseres Dreiecks dargestellt. Jeder weisse Punkt stellt eine Ecke des Dreieckes dar. Da wir mit den Ecken arbeiten wollen und nicht mit den Faces, können wir nun nocheinmal auf das "Vertex Tool" klicken (wieder nur einmal!). Nun verschwinden die gelben Punkte:

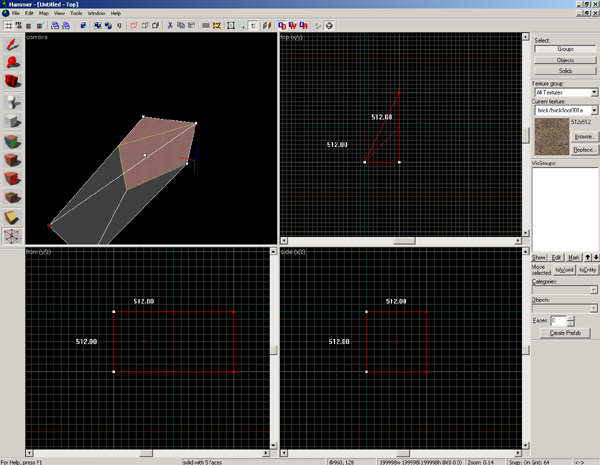
Wechseln wir nun in das "TOP-Fenster". Hier wollen wir das Dreieck nach oben erweitern, so dass es dann spitzer zuläuft. Ich klicke also den weissen Punkt an (einmal mit linker Maustaste, Maustaste gedrückt halten) und verschiebe ihn nach oben. Dann lasse ich die Maustaste los. Nun sieht es so aus:

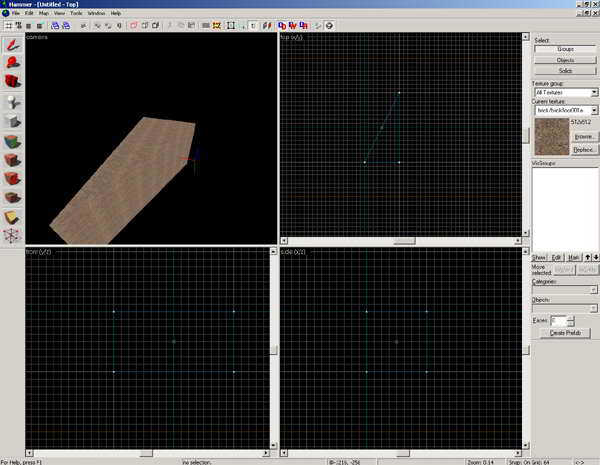
Man sieht nun schön das alte Dreieck. In hellerem Grau schattiert kann man nun die neue Form erkennen. Da es mir so schon sehr gut gefällt, drücke ich nun 2x die "ESC"-Taste, um das "Vertex Tool" zu verlassen. Nun wird aus der hellen Grau schattierten Form unser geändertes Dreieck:

Half-Life 2 Hammer Tutorial, Copyright (c) 2005 Dirk "Haradirki" Marmann, erstellt mit Wordpad
Dieses Tutorial ist grundsätzlich Freeware und darf für den persönlichen Gebrauch weiterkopiert werden. Es darf allerdings NICHT ohne meine Einverständniss auf anderen Homepages als HTML-Datei oder zum Download angeboten werden. Es darf nichts hinzugefügt, verändert oder gelöscht werden. Weiterhin darf es nicht auf digitalen Medien, z.B. CD-Medien veröffentlicht werden, wenn ich nicht ausdrücklich meine Einverständniss dazu gegeben habe. Alle Rechte bleiben beim Autoren. Wird aus diesem Tutorial zitiert, währe ich sehr dankbar, wenn ihr dabei auf eine meiner beiden Homepages http://www.haradirki.de oder http://www.dead-in-bed.net hinweisst.
| http://www.haradirki.de | http://www.dead-in-bed.net |
